Design a Report in Power BI Desktop
Lab story
In this lab, you’ll create a three-page report. You’ll then publish it to Power BI, where you’ll open and interact with the report.
In this lab you learn how to:
- Design a report
- Configure visual fields and format properties
This lab should take approximately 45 minutes.
Create a Report
In this task, you’ll set up the environment for the lab by opening the starter report.
-
From Power BI Desktop, navigate to File > Open report > Browse Reports.
-
Open the Sales Analysis file in the D:\PL300\Labs\06-design-report-in-power-bi-desktop\Starter folder.
-
Create a copy of the file by going to File > Save As, and save the copy in the D:\PL300\MySolution folder.
Design page 1
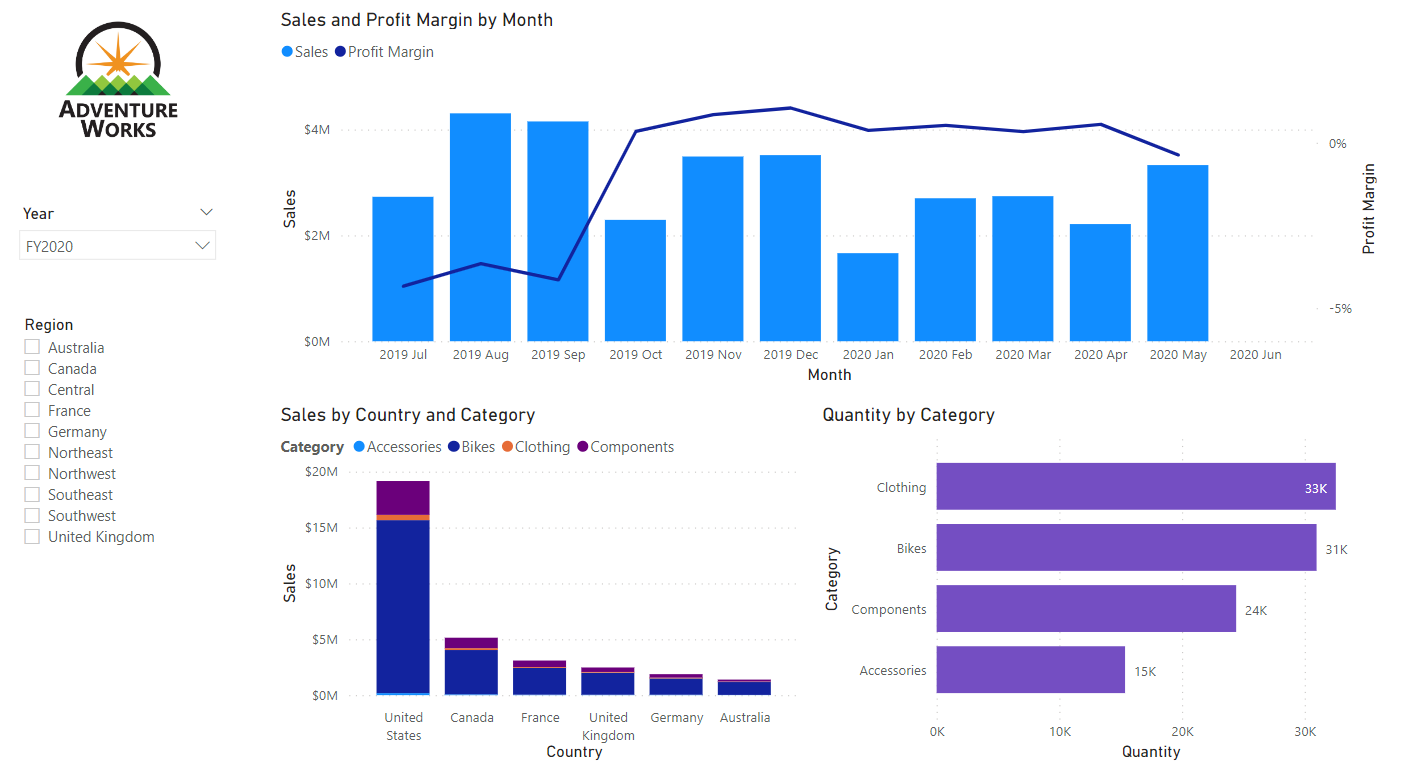
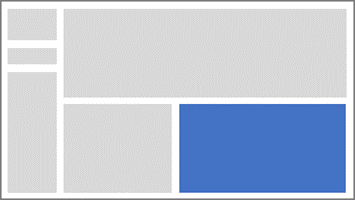
In this task, you’ll design the first report page. When you’ve completed the design, the page will look like the following:

-
In Power BI Desktop, to rename the page, at the bottom-left, right-click Page 1, then Rename the page as Overview.
Tip: You can also double-click the page name to rename it.
-
To add an image, on the Insert ribbon tab, from inside the Elements group, select Image.

-
In the Open window, navigate to the D:\PL300\Resources folder.
-
Select the AdventureWorksLogo.jpg file, and then select Open.
-
Drag the image to position it at the top-left corner, and also drag the guide markers to resize it.

-
To add a slicer, first de-select the image by clicking an empty area of the report page, then select the Slicer in the Visualizations pane.

-
In the Data pane, drag the Date | Year field (not the Year level of the hierarchy) into the slicer Field in Visualizations pane.
The labs use a shorthand notation to reference a field. It will look like this: Date | Year. In this example, Date is the table name and Year is the field name.
-
To convert the slicer from a list to a dropdown, navigate to Visualizations > Format visual > Visual > Slicer Settings > Style, and then select Dropdown from the dropdown menu.

-
Resize and position the slicer so it sits beneath the image and is the same width as the image.

- In the Year slicer, open the dropdown list, select FY2020, and then collapse the dropdown list.
- The report page is now filtered by year FY2020.

-
De-select the slicer by clicking an empty area of the report page.
-
Create a second slicer, based on the Region | Region field (not the Region level of the hierarch).
-
Leave the slicer as a list, and then resize and position the slicer beneath the Year slicer.

-
De-select the slicer by clicking an empty area of the report page.
-
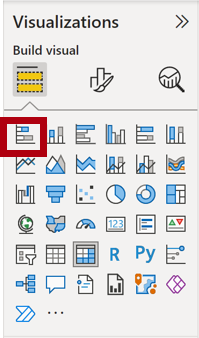
To add a chart to the page, in the Visualizations pane, select the Line and Stacked Column Chart visual type.

-
Resize and position the visual so it sits to the right of the logo, and so it fills the width of the report page.

-
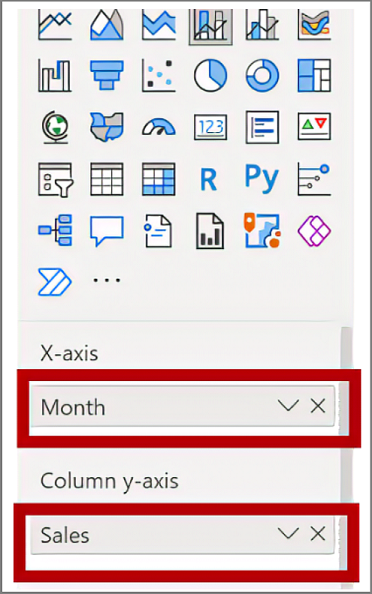
Drag and drop the following fields into the visual:
- Date | Month
- Sales | Sales
-
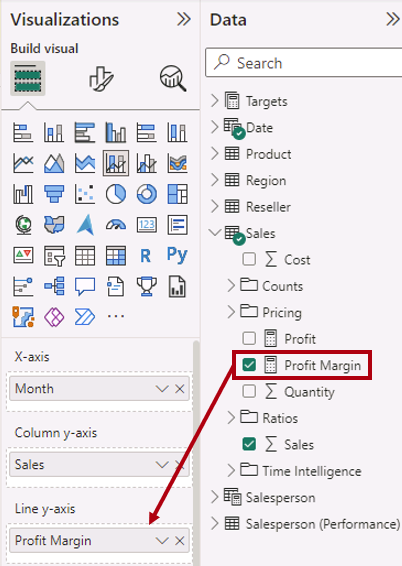
In the visual fields pane (located beneath the Visualizations pane), notice that the fields are assigned to the X-axis and Column y-axis wells/areas.
By dragging fields into a visual, they’ll be added to default wells/areas. For precision, you can drag fields directly into the wells/areas, as you’ll do next.

-
From the Data pane, drag the Sales | Profit Margin field into the Line y-axis well/area.

-
Notice that the visual has 11 months only.
The last month of the year, 2020 June, doesn’t have any sales (yet). By default, the visual has eliminated months with BLANK sales. You’ll now configure the visual to show all months.
-
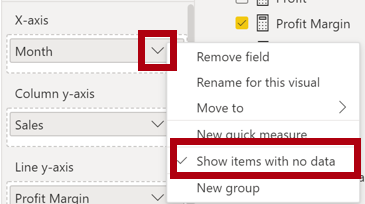
In the visual fields pane, in the X-axis well/area, for the Month field, select the down-arrow, and then select Show Items With No Data.
Notice that the month 2020 June now appears.

-
De-select the chart by clicking an empty area of the report page.
-
To add a chart to the page, in the Visualizations pane, select the Stacked Column Chart visual type.

-
Resize and position the visual so it sits beneath the column/line chart, and so it fills half the width of the chart above.

-
Add the following fields to the visual wells/areas:
- X-axis: Region | Country
- Y-axis: Sales | Sales
- Legend: Product | Category
-
De-select the chart by clicking an empty area of the report page.
-
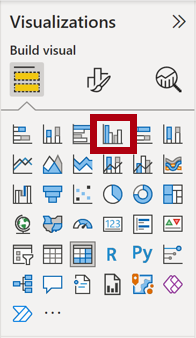
To add a chart to the page, in the Visualizations pane, click the Stacked Bar Chart visual type.

-
Resize and position the visual so it fills the remaining report page space.

-
Add the following fields to the visual wells/areas:
- Y-axis: Product | Category
- X-axis: Sales | Quantity
-
To format the visual, open the Format pane.

-
Expand the Bars and then the Colors group, and then set the Default Color property to a suitable color (to complement the column/line chart).
-
Set the Data Labels property to On.

- Save the Power BI Desktop file.
The design of the first page is now complete.
Design page 2
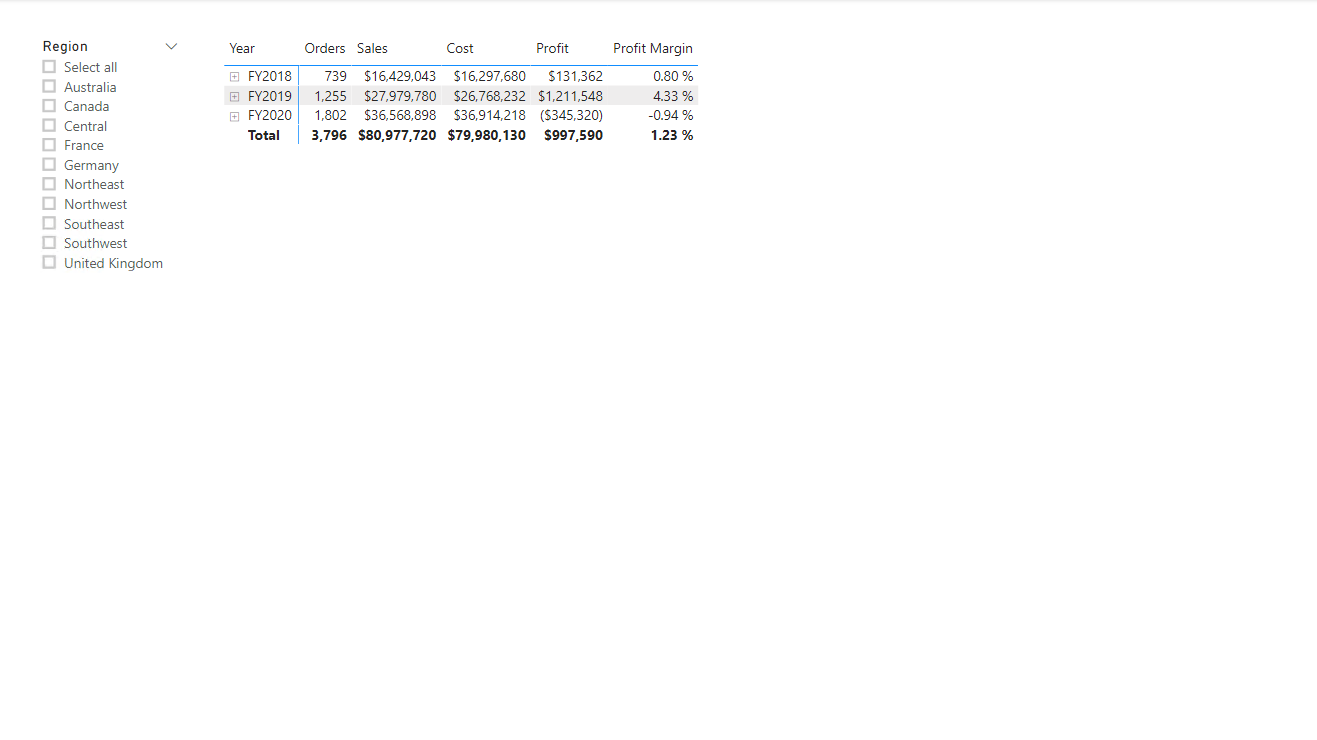
In this task, you’ll design the second report page. When you’ve completed the design, the page will look like the following:

Important: When detailed instructions have already been provided in the labs, the lab steps will provide more concise instructions. If you need the detailed instructions, you can refer back to other tasks in this lab.
-
To create a new page, at the bottom-left, select the plus icon, and rename new page to Profit.
-
Add a slicer based on the Region | Region field.
-
Use the Format pane to enable the “Select All” option (in the Selection group).
-
Resize and position the slicer so it sits at the left side of the report page, and so it is about half the page height.

-
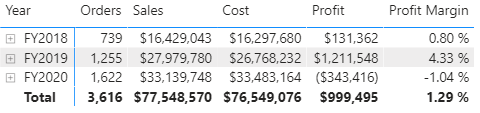
Add a matrix visual, and resize and position it so it fills the remaining space of the report page

-
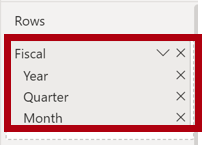
Add the Date | Fiscal hierarchy to the matrix Rows well/area.

-
Add the following five Sales table fields to the Values well/area:
- Orders (from the Counts folder)
- Sales
- Cost
- Profit
- Profit Margin

-
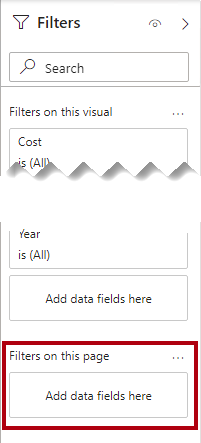
In the Filters pane (located at the left of the Visualizations pane), notice the Filter On This Page well/area (you may need to scroll down).

-
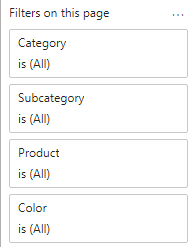
From the Data pane, drag the Product | Category field into the Filter On This Page well/area.
Fields added to the Filters pane can achieve the same result as a slicer. One difference is they don’t take up space on the report page. Another difference is that they can be configured to achieve more sophisticated filtering requirements.
-
Inside the filter card, at the top-right, select the arrow to collapse the card.
-
Add each of the following Product table fields to the Filter On This Page well/area, collapsing each, directly beneath the Category card:
- Subcategory
- Product
- Color

-
Save the Power BI Desktop file.
The design of the second page is now complete.
Design page 3
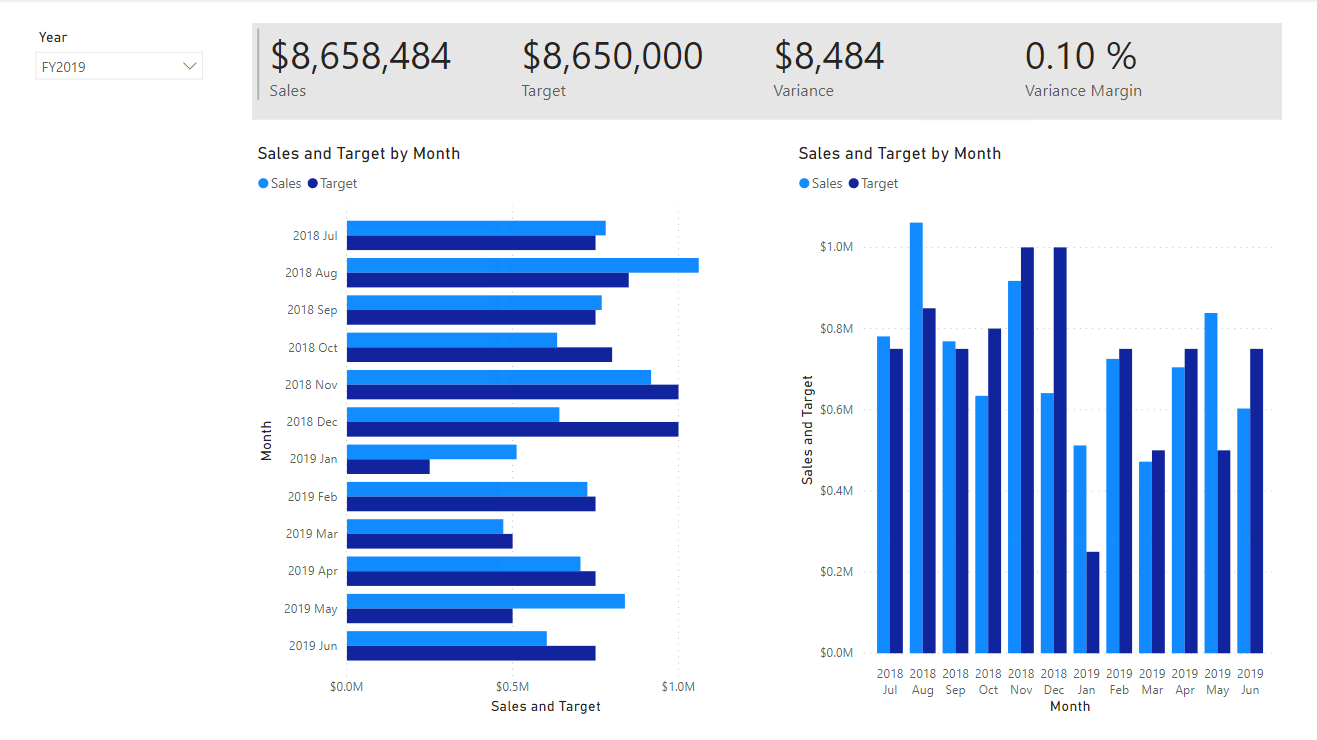
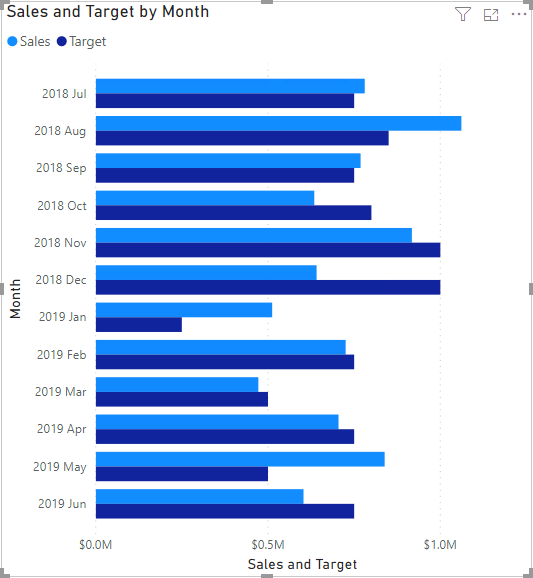
In this task, you’ll design the third—and final—report page. When you’ve completed the design, the page will look like the following:

-
Create a new page, and then rename it as My Performance.
-
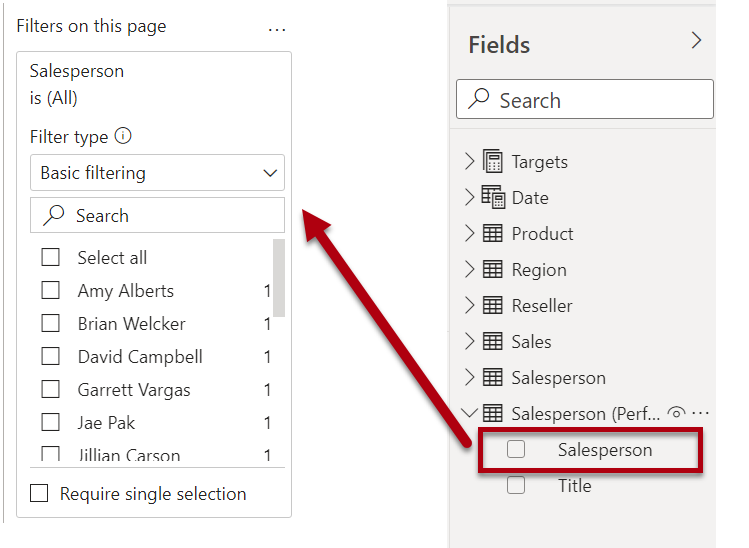
To simulate the performance of row-level security filters, drag the Salesperson (Performance) | Salesperson field to the page level filters in the filter pane.

-
Select Michael Blythe. Data on the My Performance report page will now be filtered to display data for Michael Blythe only.
-
Add a dropdown slicer based on the Date | Year field, and then resize and position it so it sits at the top-left corner of the page.

-
In the slicer, set the page to filter by FY2019.

-
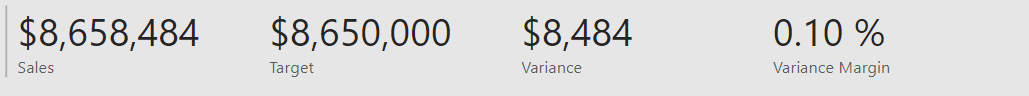
Add a Multi-row Card visual, and then resize and reposition it so it sits to the right of the slicer and fills the remaining width of the page.


-
Add the following four fields to the visual:
- Sales | Sales
- Targets | Target
- Targets | Variance
- Targets | Variance Margin
-
Format the visual:
-
In the Callout values group, increase the Text Size property to 28pt
-
In the General > Effects > Background group, set the Color to a light gray color (such as “White, 20% Darker) to give contrast

-
-
Add a Clustered Bar Chart visual, and then resize and position it so it sits beneath the multi-row card visual and fills the remaining height of the page, and half the width of the multi-row card visual.


-
Add the following fields to the visual wells/areas:
- Y-axis: Date | Month
-
X-axis: Sales | Sales and Targets | Target

-
To create a copy of the visual, press Ctrl+C, and then press Ctrl+V.
-
Position the new visual to the right of the original visual.

-
To modify the visualization type, in the Visualizations pane, select Clustered Column Chart.

It’s now possible to see the same data expressed by two different visualization types. This isn’t a good use of the page layout, however, you’ll improve it in the Enhance a Report in Power BI Desktop lab by superimposing the visuals. By adding buttons to the page, you’ll allow the report user to determine which of the two visuals is visible.
The design of the third—and final—page is now complete.
Publish the report
In this task, you’ll publish the report to the Power BI service.
-
Select the Overview page, then save the Power BI Desktop file.
-
On the Home ribbon tab, from inside the Share group, select Publish.
If you’re not signed into Power BI Desktop already, you’ll need to sign-in to publish.

-
In the Publish to Power BI window, notice that My Workspace is selected.
We won’t go into detail about the different items within the Power BI service in this lab.
- To publish the report, select Select. This may take a few moments.
- When the publication has succeeded, select Got It.
Explore the report
In this task, you’ll explore the report that was published to Power BI.
-
Open a Microsoft Edge browser, then sign-in at https://app.powerbi.com.
-
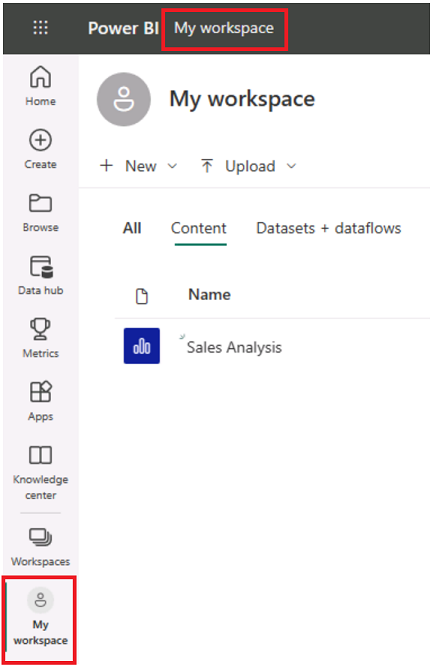
In the Microsoft Edge browser window, in the Power BI service, in the Navigation pane (located at the left, and it could be collapsed), expand My Workspace.

- Review the contents of the workspace. Notice the navigation options of All, Content, and Datasets + dataflows.
- There are four types of items that can exist in a workspace, and we’ll talk about reports and datasets.
- You may need to refresh your Microsoft Edge browser if the dataset is not visible.
- When you published the Power BI Desktop file, the data model was published as a dataset.
-
To explore the report, select the Sales Analysis report.
-
At the left, in the Pages pane, select the Overview page.
-
In the Regions slicer, while pressing the Ctrl key, select multiple regions.
-
In the column/line chart, select any month column to cross filter the page.
-
While pressing the Ctrl key, select another month.
Note: By default, cross filtering filters all other visuals on the page.
-
Notice that the bar chart is filtered and highlighted, with the bold portion of the bars representing the filtered months.
-
Hover the cursor over the bar chart visual, and then at the top-right, hover the cursor over the filter icon.
The filter icon allows you to understand all filters that are applied to the visual, including slicers and cross filters from other visual.
-
Hover the cursor over a bar, and then notice the tooltip information.
-
To undo the cross filter, in the column/line chart, select an empty area of the visual.
-
Hover the cursor over the stacked column chart visual, and then at the top-right, select the Focus mode icon.
Focus mode zooms the visual to full page size.

-
Hover the cursor over different segments of the bar charts to reveal tooltips.
-
To return to the report page, at the top-left, select Back to Report.

-
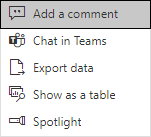
Hover the cursor over one of the visuals again, then at the top-right, select the ellipsis (…), and then notice the menu options. Try out each of the options, except Chat in Teams.

-
At the left, in the Pages pane, select the Profit page.

-
Notice that the Region slicer has a different selection to the Region slicer on the Overview page.
The slicers aren’t synchronized. You’ll modify the report design to ensure they sync between pages in the Enhance a Report in Power BI Desktop lab.
-
In the Filters pane (located at the right), expand a filter card, and apply some filters.
The Filters pane allows you to define more filters than could possibly fit on a page as slicers.
-
In the matrix visual, use the plus (+) button to drill into the Fiscal hierarchy.
-
Select the My Performance page.

-
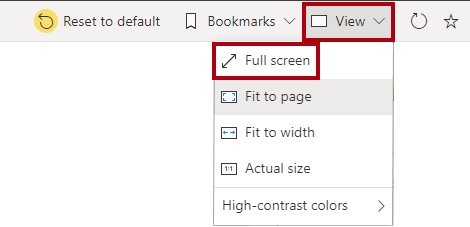
At the top-right on the menu bar, select View, and then select Full Screen.

-
Interact with the page by modifying the slicer, and cross filtering the page.
-
At the bottom of the window, notice the commands to change page, navigate backwards or forwards between pages, or to exit full screen mode.
-
Select the right icon to exit full screen mode.

Finish up
In this task, you’ll complete the lab.
To return to “My Workspace”, select My Workspace in the banner across the window web page.
You’ll enhance the report design with advanced features in the Enhance a Report in Power BI Desktop lab.